“Design is so simple. That’s why it’s so complicated.” — Paul Rand, American Art Director
Designers from all walks of life face similar issues in terms of the structure of their designs. That is why to be successful, you must adhere to a process that’s tried and true. This will allow you to remain in control in terms of your design’s overall structure, and more importantly, the end user’s experience.
Designing With the User Experience in Mind
Before we dive into the design process in terms of key elements and tools, it’s important to discuss the user experience. Understanding who you’re designing for and why will help you develop the best possible finished product. This knowledge will also help guide the overall design process, which is broken down into five core steps, including:
- Research (this is what you’ll use to build user personas)
- Empathize (read more about empathy maps here)
- Create
- Test
- Develop
During your research, this is when you should “meet the user” in terms of who they are, what their goals are, and the challenges they face. When you design a product around the wants and needs of the user, this is known as design thinking. Based on the information you uncover, you will then develop user personas and scenarios, leading to the creation of a user experience map.
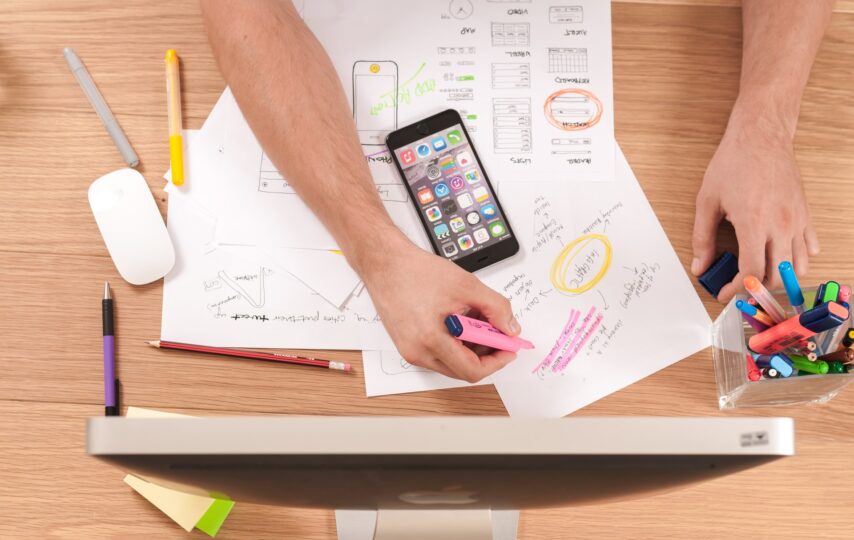
Now, the fun part — creating the actual design using supportive tools. To do so, you’ll want to brainstorm ideas with your team. This is the time to draw sketches, build sitemaps, and create wireframes. Prototyping is a key part of this phase, as it will allow you to better identify design patterns, various framework options, etc.
From there, you or someone from your team will want to test the design before developing further based on real feedback. This process is more closely related to the why component of your design process. In that sense, UX design blends elements of psychology, strategy, and design.
Bottom line: Regardless of where you are in the design process, you must focus on communication, consistency, and collaboration.
How to Ensure a Successful Design Process
There are certain basic design rules that you should follow, paying attention to elements such as the balance of your design and your design’s grid system. Although you can still enjoy creative freedom, following trusted design principles will ensure the best possible final product.
To begin, you’ll need to consider your client or end-user, planning to achieve a great user experience in regard to the design’s overall composition and functionality. This is why you need to consider grid and layout principles. When implemented effectively, a grid can help pull a design together — even if elements are physically separate from one another.
Related: Do Your Future Self a Favor — Don’t Bust the Grid
Grid systems have played an integral role in the history of design, especially in terms of magazines and newspapers. However, these systems are also vital within the digital world. Since 90 percent of all media interactions are screen-based and content is viewed across laptops, tablets, phones, TVs, and even smartwatches, designing for multiple screens is critical.
More on Grids
By leveraging the power of grids, designers are able to build better products, achieving consistency and hierarchy. More specifically, grids allow designers to arrange content and visuals on a page in a way that optimizes proportions between various elements.
A grid is essentially a page’s framework. Think of grids as your guide. Although grids provide direction, they still allow for personal creative freedom. Just like Josef Müller-Brockmann said, “The grid system is an aid, not a guarantee. It permits a number of possible uses and each designer can look for a solution appropriate to his personal style. But one must learn how to use the grid; it is an art that requires practice.”
Using a grid editor can help guide you even further, simplifying the overall design process. For example, in UXPin, there are three types of layout grids — square, baseline, and column. These grids have default settings or designers can update with their own properties.
Consider the Right Tools and a Design System
In addition to more specific considerations, such as grid systems, it’s important to make the “big picture” a top priority. This is where your design system comes into play, supporting the overall success of not only your design process but also your finished product.
There’s a reason why so many designers already have a design system in place or plan on building one. They’re incredibly effective, offering a wide range of benefits, including but not limited to:
- More efficient internal communication
- Improved UX
- Greater consistency
- Faster time to market
Read more: Design Systems — Step-by-Step Guide to Creating Your Own
Regardless of your current objectives, your team needs to design with consistency, functionality, and scalability in mind. From the research phase to the development of prototypes, your design system will have a significant impact on the design process and in turn, the final product.
The tools you use also matter.
To date, you have likely implemented a number of tools in your everyday design process. From prototyping to wireframing tools, there are plenty of options. However, not all tools are created equal. In many cases, tools are highly specific. They focus on part of the design and development process, which can be beneficial, but only under select circumstances.
While you may have a few go-to tools, why not seek a more comprehensive solution?
Introducing UXPin — A Collaborative Design and Prototyping Tool
UXPin is a collaborative and integrative platform, offering the types of tools and features you need, when you need them. As a designer, you will gain access to an extensive library of both UX patterns and UI elements. These include but are not limited to interface design, design handoff, code snippets, components, and design systems.
Best of all, when it comes to some of the industry’s leading tools, such as Sketch and Slack, integration is seamless. Learn more about how you can import from Sketch here.
Want to learn more? Be sure to check out this demo!